DODGING THE PITFALLS OF IMAGES IN EMAIL MARKETING: ENSURING SUCCESS WITH AN “IMAGES-OFF” APPROACH
EXECUTIVE SUMMARY
It’s no secret that, these days, it’s image-driven content that often provides the most appeal in our short-attention-span, visually driven, mobile-friendly world. Intouch Solutions has been tracking this evolving trend of the rise of the visual Web for some time because it impacts how our clients communicate with customers across all channels.
When it comes to the importance of visuals, email communications are no exception. As we explained recently in our POV “Spicing Up Emails With Visual Content,” adding still images, animated GIFs or videos can make emails more likely to be opened and drive action. However, email service providers (ESPs) offer users the option to turn off the display of images within emails and efforts to shore up mobile security have made this practice even more common.
While images can interest, engage and convert recipients, today’s reality calls for a cautious approach to email image use to ensure effective communication of brand messages — not to mention compliance with promotional regulations.
This POV provides insight into some of the issues pharma marketers need to consider in order to maximize the design potential of emails.
MANY WARRING FACTORS ALTER HOW EMAIL IMAGES APPEAR
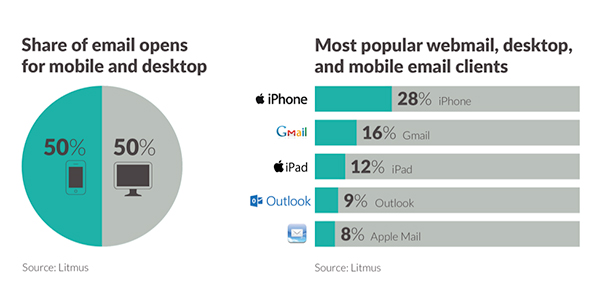
Most ESPs set images off as a default to alleviate the burden of increasing spam. Turning images off also provides users a more streamlined experience; emails render faster and the value of the email can be more quickly judged. It’s an option many users appreciate; in fact, 43 percent of Gmail users view email with images off.
Unfortunately, each ESP has unique settings for image rendering. This makes it more challenging to create and deliver effective emails and underscores the need for marketers to develop a strategy for the use of email imagery.
Further complicating things, it’s important to understand the impact of images-off not only in the context of various ESPs, but also in the context of multiple platforms and devices.

While mobile viewing grows ever more popular, desktop email clients remain relevant, and to ensure engagement and success, marketers must develop a plan for desktop as well as mobile. Currently, the top desktop ESPs are Apple Mail and Microsoft Outlook, and both Apple Mail and Outlook render images off by default. However, Outlook also adds a security message. Because this pushes the email text and image ALT text further down, it renders the ALT text less impactful. Trusted senders can be added in Outlook and will then render with images displayed.
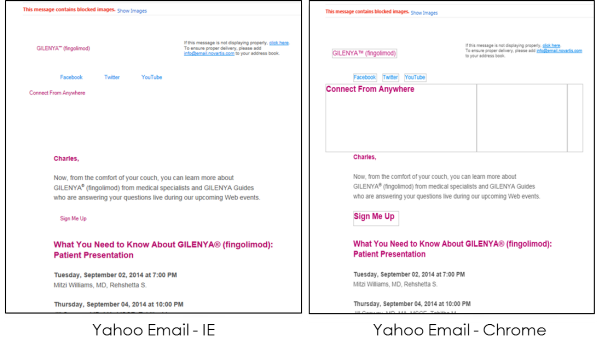
Webmail, on the other hand, is a tricky beast. While ALT text is supported by all webmail providers, the way it looks (or whether it appears at all) depends upon the browser used. For example, instead of blocking images by default, Outlook.com determines if a sender is suspicious and applies content filtering. Suspicious filtering is always enabled at Outlook.com — and will block images but display ALT text — but Microsoft’s definition of “suspicious”
is ambiguous.
Mobile email clients, finally, are more flexible and support both ALT and styled ALT text, but do have idiosyncrasies.
- iOS phones are most likely to render images. The only iOS email app to default to images-off is Yahoo!. In fact, the iOS Mailbox displays images, ALT text and styled ALT text without the ability to disable these settings. All other iOS email apps give the option to toggle ALT text and styled ALT text on.
- Windows phones do not currently render ALT text, instead simply asking if the user would like to download pictures without displaying additional text.
- BlackBerry email only renders ALT or styled ALT text if the text fits within the image container.
- If a mobile user chooses to view their email in a web browser, the combination of device, browser and email client can create a variety of email display situations.

UNDERSTANDING BEST PRACTICES FOR IMAGES-OFF
When building an images-off strategy for email marketing, marketers can follow best practices to ensure the highest probability that they will engage users in a meaningful way. The key factor to keep in mind is to design to the need of the user, providing the relevant content regardless of whether the image, ALT text or stylized ALT text appear.
Different tactics and options abound, but the variety can be dizzying.
- There are different ways to stylize ALT text.
- There are methods to code background colors so that design hierarchy can be maintained.
- There are creative ways to slice images so that, even with images off, the user still gets an understanding of the intended visual impact.
Marketers must adopt actionable plans to ensure regulatory compliance and promote engagement because users will continue to choose to turn email images off and email providers will continue to default to images-off. Marketers must make sure that they and their partners plan carefully for varying images-off scenarios in order to effectively engage target audiences.

